2019 - 2024
Corekees
Corekees is a sustainable investment platform. The company creates sustainable for-profit projects and allows private investors to invest in them. Corekees believes that the only scalable way to regreen the world is to make it financially viable.
🐝 My role I joined the company in the first year of their existence. I graduated at Corekees, and I have been working for the company ever since. Together with my colleagues we have achieved the following growth:
- 6 projects launched and funded
- €2 mil assets under management raised
- +1500 (recurring) clients joined
- Raising €200k in a crowdfunding campaign
- Thousands of trees, bamboo and spices planted and beehives distributed
 📈 Dashboard
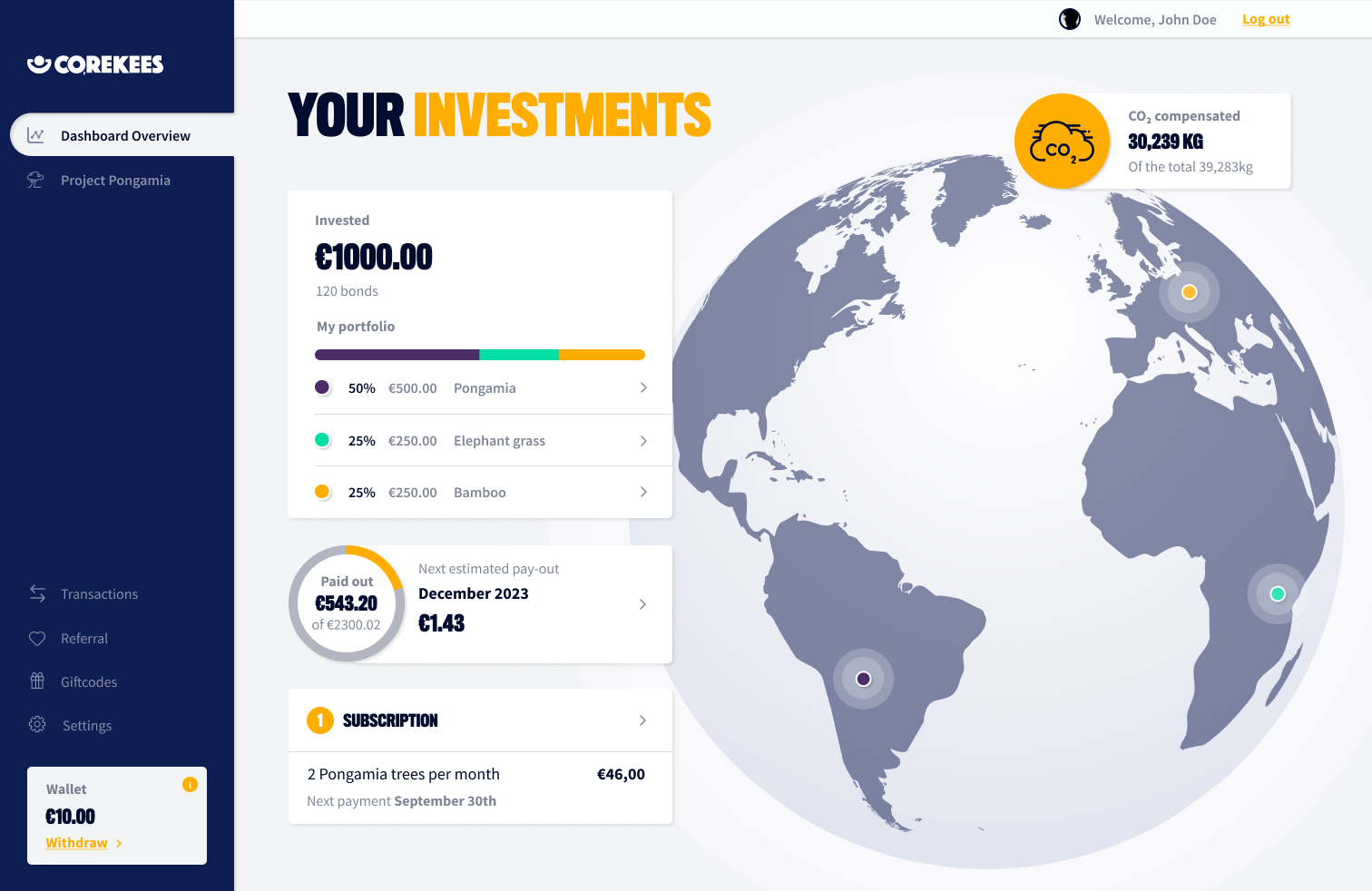
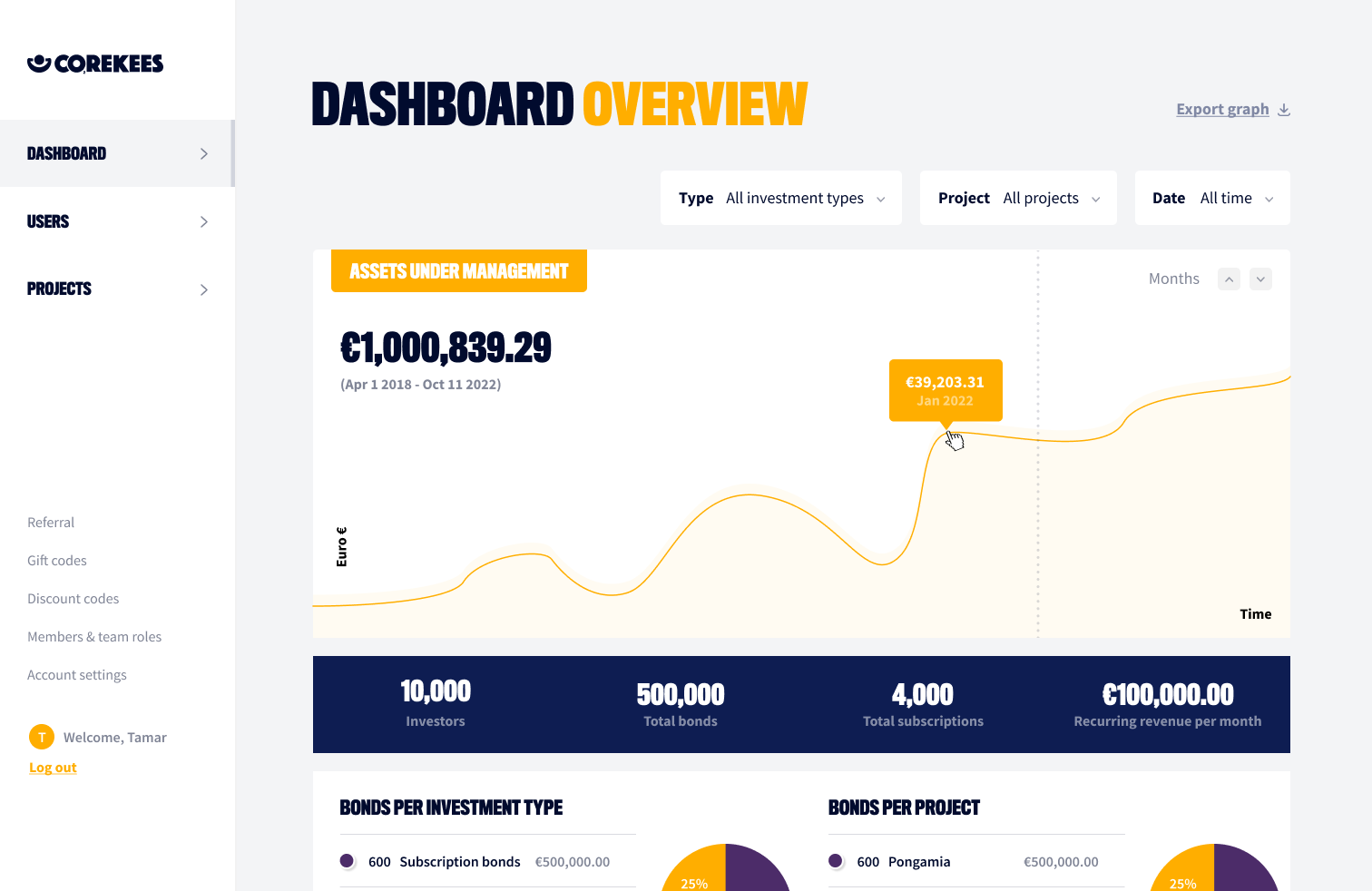
Corekees has a dashboard for its clients to monitor their investments. This consists of an admin side and a client side. I've been working on the architecture and design of this dashboard. I enjoyed this challenge because there was a lot to consider, and I discovered that I thrive with such complex assignments.
In addition to designing the dashboard, I managed the developers throughout the development process, monitored the progress, and conducted QA and testing. You can can check out platform.corekees.com here.
📈 Dashboard
Corekees has a dashboard for its clients to monitor their investments. This consists of an admin side and a client side. I've been working on the architecture and design of this dashboard. I enjoyed this challenge because there was a lot to consider, and I discovered that I thrive with such complex assignments.
In addition to designing the dashboard, I managed the developers throughout the development process, monitored the progress, and conducted QA and testing. You can can check out platform.corekees.com here.

 🎨 Marketing
I have created the social media and marketing strategy for Corekees, collaborating with copywriters and later some external marketers. The most crucial aspect of this strategy is our email automations, which I set up. The entire funnel is covered, from lead generation to after-sales. Currently, 75% of all our sales come through the email automations, making it a highly important (and successful) asset for Corekees.
Additionally, I have generated plenty of content for social media, created ads, edited and animated numerous videos, and organized both online and offline events, such as a small conference and webinars (which I also moderated).
Instagram
🚀 Project Launches
For the project launches, I partnered with our copywriter to determine the most effective way to market the project. We conducted user research to identify which aspects of the project appealed the most, and we used the results to create all the materials and develop the marketing campaign to ensure the project's success.
I managed those projects and ensured that all materials were ready on time. I designed project brochures, web pages, updated the website for the launch, and ensured that all materials for the social media and advertising strategy were prepared. Additionally, I ensured that the email automations were set up properly. I monitored the results and made adjustments where necessary.
🎨 Marketing
I have created the social media and marketing strategy for Corekees, collaborating with copywriters and later some external marketers. The most crucial aspect of this strategy is our email automations, which I set up. The entire funnel is covered, from lead generation to after-sales. Currently, 75% of all our sales come through the email automations, making it a highly important (and successful) asset for Corekees.
Additionally, I have generated plenty of content for social media, created ads, edited and animated numerous videos, and organized both online and offline events, such as a small conference and webinars (which I also moderated).
Instagram
🚀 Project Launches
For the project launches, I partnered with our copywriter to determine the most effective way to market the project. We conducted user research to identify which aspects of the project appealed the most, and we used the results to create all the materials and develop the marketing campaign to ensure the project's success.
I managed those projects and ensured that all materials were ready on time. I designed project brochures, web pages, updated the website for the launch, and ensured that all materials for the social media and advertising strategy were prepared. Additionally, I ensured that the email automations were set up properly. I monitored the results and made adjustments where necessary.
 👀 Results
You can check out Corekees here. If you would like to discuss a specific project in more detail, feel free to reach out!
corekees.com
👀 Results
You can check out Corekees here. If you would like to discuss a specific project in more detail, feel free to reach out!
corekees.com
